Client side JavaScript is seeing rapid churn in last 3-4 years .There are many libraries and framework that are available . Some of them like angular try to span the complete framework space .Some of them like reactJs maintain their focus on single aspect of the rendering fragments . In the blog we will try to give a summary evaluation of how these libraries fit as an architectural choice . We will refrain X versus Y feature between them as there are many posts available on internet on this.
While the MVC/MVC2 pattern has been around for decades there is marked difference when web frameworks try to adopt them. The traditional windows or mac OS native application frameworks had established couple of things clearly .
- Need to define clear models for application data
- Event lifecycle and catalog
- Orchestrations
- Resource handling
This is not a definitive and just summary of elaborate framework .Moreover its oversimplified but it helps us underline the fact that any SDK that tires to cater to MVC will evolve into similar fashion .
The web however imposes a new constrain on OS/Native framework which is the web. This includes the dual problem ie fetching resources from internet , typically over http and rendering them over browser .
Especially the browser as runtime for rendering and interaction poses 2 important problem .First being the laid out ,mostly document nature of the (hyper)text and media . Second being the impedance mismatch between the layout structure and the structure of data fetched from server. There were 3 clear movements in J2EE/JEE world over last decade to solve this problem .
 1. Introduce a near native runtime : This is the applet era where the code would travel from server to client browser and a JRE plugin will serve as additional runtime .The addon runtime provided the ability to give native OS like rendering and more programmatic control over data handling .As a philosophy this continued over rewritten JFX and to some extent Flash also .The key part being browser side stepping as runtime engine .
1. Introduce a near native runtime : This is the applet era where the code would travel from server to client browser and a JRE plugin will serve as additional runtime .The addon runtime provided the ability to give native OS like rendering and more programmatic control over data handling .As a philosophy this continued over rewritten JFX and to some extent Flash also .The key part being browser side stepping as runtime engine .
2. Pure server side rendering : The mainstream of JEE applications and also PHP/.Net but we will limit it to JEE due to my limited exposure to later. The flag bearer of this were/are servlet specification .This ie many version of servlet/filters and the other frameworks based on them like Spring MVC and Apaches Struts attempted to organize the MVC style fitment of components around the spec . The page however remained the Active-Java server pages . A phrase that is denote server side code execution that will have better control over data lifecycle but will output markup on serverside. At times the pages could a curious mix of HTML/CSS/JS , java code ,and stringified HTML/CSS/JSS . The stringified code being the programmatic server side generation of markup that will then execute on browser (we skip other template engine here).

An attempt to systematize and eliminate this stringified server code was done using tag libraries /JSTL. The taglibs introduced a component like boundary for markup and a lifecycle around code execution sothat the inter component and pure server side code can exchange data in defined manner .
3. Ajax driven semi server rendering : The sudden resurrection of AJAX resulted in more interactive application .Due to the ability of AJAX to facilitated isolated ie targeted rendering of fragment the server side page definitions become less and less relevant .A mix of only essential server side pages + pure HTML and direct access to services for data via AJAX resulted in more interactive jazzy web application .The fame of Gmail/Jquery/Dojo etc is this era .


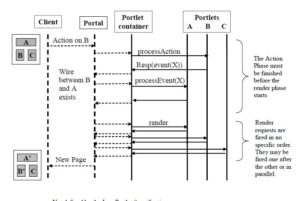
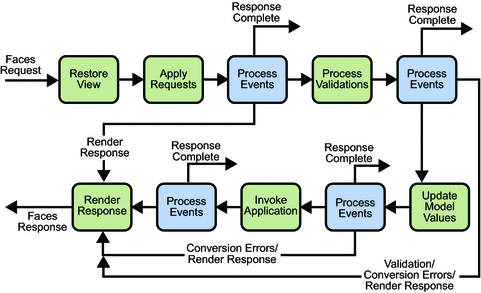
There was also an attempt in pure JEE space to provide server side framework that will have elaborate lifecycle which will represent both server and client side stages of rendering and control. JSF-Java Server Faces and portlet being the main ones .However it was awkward marriage to being with .This is due to mixture of event as phenomenon in linear execution model where developer had to juggle lot much code handle events arising out of browser interactions.
It is then natural that the Ajax driven semi server controlled rending will morph into pure client side rendered applications. The likes of various jquery contributions libraries and backbone represent such transitions.
Due to the both the increasing power of browsers and the demanding UX requirements it was imperative that a pure client side or better called as browser native (as opposed to OS native for VB) web frameworks evolve .Even the web standards specifications evolved rapidly giving support to this. When we talk or angular or React/Vue or Polymer web components we talk of this era.
While angular popularized the term SPA ie single page application and MVVM-a clone of MVC it is important to note that the design inspirations of such libraries are to how JEE stack frameworks evolved in early 2000s .
A typical webpage MVC framework will try to solve following problems
- Navigation, routing and subsequent data passing
- Rendering, events and Interactions
- State management, preliminary security and application organization
The first generation JS frameworks ie likes of Jquery ,Dojo,prototype solved the problem # 2 nicely i.e. rendering ,events and interactions .The attempt of a pure client side mvc application mandated that Navigation and state also come under the purview of the framework .
Angular JS was the leading framework to provide the complete mvc style framework with elaborate sub frameworks for each layer ,sometimes adding its own complexity . At the same the even more evolving nature of UX , devices and browser support added following forces to choice of framework .
- Focused rendering and state management at component level, sometimes reactive
- Collaborative components that can declaratively exchange data, on top of html spec
- Ability to delivery multi device and constrained device interactions (hybrid apps are taken for granted)

This resulted in almost all framework including angular ,vue ,reactjs and polymer adopt to a template driven component design with 1-2 way data binding . The components having an elaborate lifecycle to allow it to fetch data ,prepare markup and manage lifecycle transitions neatly . The component and lifecycle being commonality the following table describes these frameworks as fitment for your architecture evaluation and choice .We are excluding aspects like test-ability , custom syntax and helper modules , isomorphic rendering and packaging .We are assuming the vendor support ,community support ,developer enthusiasm etc are considered by most architects during open source framework evaluation .It must be also noted a contribution module can completely alter a given criteria so we stick to standard offering as a basis for our evaluation .

| Area of responsibility | Sub Area | Angular
(mostly v4) |
React | Polymer
(mostly 1) |
Vue |
| Navigation ,routing and subsequent data passing | Model realization | Component properties/metadata | properties | ||
| App wide Menu navigation | Routes ,Route components | Component focused ,not available | |||
| Inter Fragment navigation | Route/ routerLink | Iron pages component | |||
| Navigational data exchange | Route parameters,
Other contribution modules |
Component focused hence data binding | |||
| Rendering , events and interaction | Fragment definition | Components , 1.5 onwards | Web Components | ||
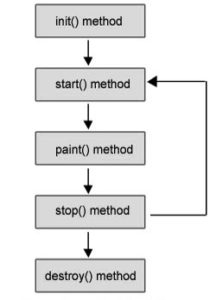
| Fragment lifecycle | Yes .
OnInit-Ondestroy DoCheck and After* methods |
Yes .
Created-ready-attached-detached |
|||
| Isolated rendering | Not in architecture | Shady DOM | |||
| Templeted rendering | Component template assisted by directives | Component template assisted by templateElements (as directives) | |||
| Cross fragment Communication | Data binding ,Event binding (two way) | Data binding and listeners | |||
| State management, app initialization and application organization | Cross fragment app level data/exchange | Services | Component focused so custom built | ||
| Convenience | · Dependency Injection
· Built in directives · Pipes |
· Behaviors
· Custom elements |
|||
| Styles | External | Custom CSS properties | |||
| Sponsor | WebStandard/Google |
A separate note mush to given about Polymer .In terms of its ability to address the componentized and templetized components that can be used to compose UI polymer relies on native browser support as opposed to vendor libraries . All the building blocks that webcomponets spec relies are part of w3c spec(true for both polymer v1 and v2). This eliminates the polyfills as the newer browser versions come . It also minimizes the angular 2 like major breaking changes or react like code mashup .
At the same time , given the component focus of this library ,one need to code the building blocks on page structure ,app shell and app wide idiosyncratic needs like central HTML storage or cross use case data passing.Much of these are available in polymers element catalog which gives a feel of application shell but they are still components contributed by Google outside the specification. So Polymer is best suited for application where componentization, isloation and reuse is more important. This is one area where React/Vue and their partner contribution modules that you will choose can score . Angular 4 ,having acquired component nature with its elaborate framework layers can cater to demanding application interactions and data lifecycle but this comes at the cost of complexity-maintainability and reuse .
The real question to ask when evaluating Polymer/RactJS/Vue versus angular 4 as architecture choice is how much fragment wiring by virtue of data binding will be good enough . Seasoned web developer who have experienced the event/callback hell as a design parallel know the answer J . If your requirements are sorted and support clean componentization then React/VUE or polymer is good enough fit . When modulerization and reuse are more important then Polymer scores over React /Vue . And when the requirements guy can be unpredictable Angular offers better choice between design ideas and (complex)design arsenal …opinionated ie J
Edit : between the time this was written and now the industry has gained enough experience with this tool set.
This link https://www.matuzo.at/blog/2023/single-page-applications-criticism/ and this https://infrequently.org/2023/02/the-market-for-lemons/ and the sub references in these posts have thought that i would have posted today .Anyone following my page can benefit from reading these 2 .